Transposed from Gaiiden’s Scroll
The GUI expansion continues!


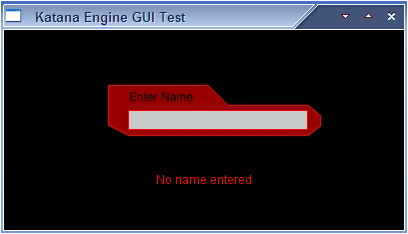
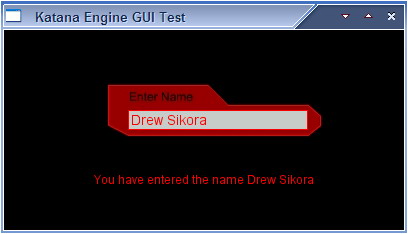
Here I have a text input box set up. I’ve always had text that you can change, but I’ve never wrapped it up into something like this. Meaning the input text (standalone) only accepts input after the text itself is clicked, not a certain area (like a box). Obviously this had shortcomings (like what happens if there’s no text to click??). It’s good I was finally able to make the input text object “whole” by placing it in the text box widget, which now lets you click anywhere on the text box to enable input, and also automatically handles input clipping.
input clipping? Well, the way this text box is set up, you can enter in as much text as you want – when you reach the end of the text box the text will scroll. When you finish input, the text will snap back to the beginning, showing all the text it can inside the box. The when you start input again, the text snaps to the end so you can add text. You can also set the text box to stop allowing input when the text string reaches the end of the box, rather than letting it continue and scroll.
Note that the text box itself is just the rectangular area of the image. The text box widget can have its border a different color than its background.
As usual, you can run the test app yourself by downloading it. Source is included, as always.
Let me know if you discover any bugs/issues!!

No Comments so far ↓
There are no comments yet...Kick things off by filling out the form below.